반응형

- 【API】Application Programming Interface
- Application이 어딘가에서 제공되는 기능을 이용하기 위한 Interface
- 【Web API】HTTP(S) Request/응답 형식을 가진 API
- 이 경우, 기능은 (원격의) Web Server에 의해 제공된다.

- Stateless(상태 비저장) Client / Server 방식 Protocol
- 명확하게 정의된 Method군
- POST, GET (Demo), PUT, DELETE vs. CRUD (Create/Read/Update/Delete)
- CRUD는 Database에 대한 기본적인 조작의 집합입니다.
- Resource를 URI로 고유하게 식별합니다.
- 나중에 시연해 보겠습니다.
- JSON (JavaScript Object Notation) 형식으로 응답을 반환하는 경우도 많습니다.
- POST, GET (Demo), PUT, DELETE vs. CRUD (Create/Read/Update/Delete)

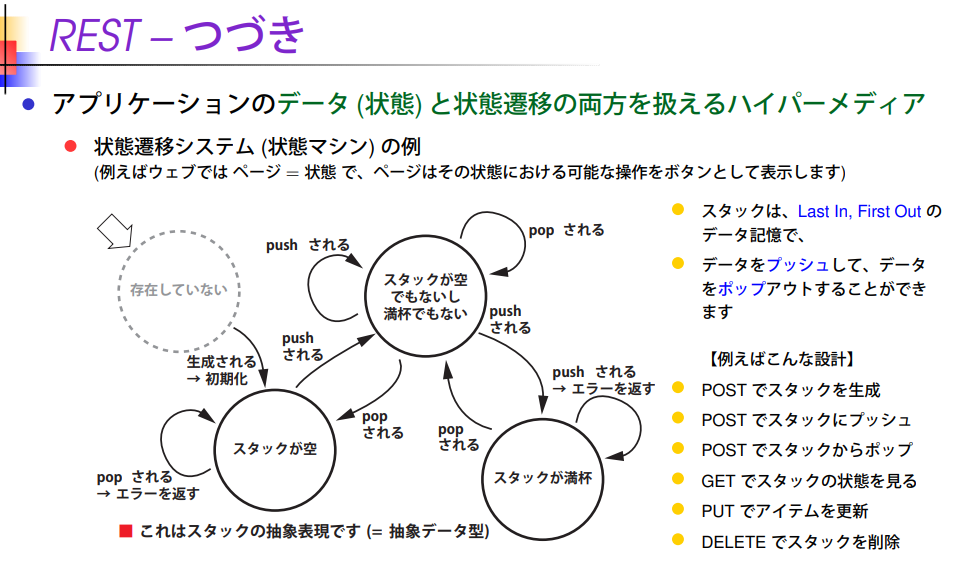
- Application의 Data(상태)와 상태 전환을 모두 처리할 수 있는 Hyper Media
- 상태 전이 System(상태 Machine)의 예시
(예를 들어, Web에서 Page = 상태이고, Page는 그 상태에서 가능한 조작을 Botton으로 표시한다.)
- Stack은 Last In, First Out의 Data 저장 방식이다,
- Data를 Push하여 Data를 Popout할 수 있습니다.
- 예를 들어 이런 디자인
- POST로 Stack 생성
- POST로 Stack에 Push
- POST로 Stack에서 Pop
- GET으로 Stack 상태 확인
- PUT으로 Item 갱신
- DELETE로 Stack 삭제
- 상태 전이 System(상태 Machine)의 예시

- 사실 이런 간단한 일을 하기 위해 굳이 API를 사용하려는 사람은 없을 것입니다.
- API가 제대로 작동하는지 쉽게 확인할 수 있는 Demo로 진행했습니다.
- 동시에, Stack 계산기는 중요한 개념입니다.
- 이 개념을 이용해 (가상) Computer를 만들 수 있습니다.
- 이를 Stack Machine이라고 합니다.
- Bitcoin Scripting을 위한 가상 Computer는 Stack Machine입니다.
- Ethereum Virtual Machine (EVM)도 Stack Machine입니다.


- 사실 Password는 아마 박멸하는 것이 좋다 (유출되고 기억도 안 나기 때문)
- 방법 (1) : Mail로 전송된 Unique Link에 Access하기(△)
- Password 구조의 최종 방어Line은 Mail에 의한 Password Reset입니다.
- 말하자면 그것과 같은 구조를 매번 필요할 때마다 사용합니다.
(보통은 Browser에 저장한 Token을 이용)
- 방법 (2) : Client 인증서(Client의 정당한 공개키 인증서)를 Server가 가지고 있다(◎).
- Device에 보관한 개인키를 이용하여 Digital 서명을 함으로써 본인임을 증명합니다.
- 개인키를 암호화하고 복호화를 위한 Pass Phrase나 생체 인증으로 보호합니다만,
Pass Phrase와 생체 인증 정보는 Network에 유출되지 않습니다. - 도입이 진행되고 있는 'Passkey'도 대체로 이런 구조입니다.
- 꼭 근절할 수 없다면 Password 관리 App을 사용합니다.
- 나는 Master Pass Phrase(만드는 방법은 다음 Slide 참조) 외에는 기억하지 않습니다.
- 안전은 App에 맡기게 됩니다(△)
- 방법 (1) : Mail로 전송된 Unique Link에 Access하기(△)

- Pass Phrase란? → 긴 Password!
- 예를 들어, 의미가 연결되지 않은 단어를 나열합니다(예 : "Correct Horse Battery Staple").
- 하지만! ↑ 처럼 사전에 있는 단어를 나열하는 것은 더 이상 위험합니다!
- 대문자, 소문자, 숫자, 기호, 띄어쓰기 등을 섞어 단어를 변화시키세요!
- 관련 없는 글자를 끼워 넣어 단어를 늘리거나, 단어의 머리글자만 붙일 수 있는 곳이 있는 등, 의표를 찌르자!
- 인간은 거기서 의미의 연결고리를 찾아내어 기억합니다(점점 어려워지지만).
- Service에서 Password를 등록할 때 강도를 표시해 준다면(많아지고 있다), 충분히 강해지도록 조정한다.
- 기본은 그렇게 외워야 하는 Pass Phrase는 몇 개만 만들고, 나머지는 비밀번호 관리 앱을 이용해
매번 Random의 긴 문자열을 만들어서 사용해야 합니다.

- Password가 근절되면 그런 고민은 하지 않아도 될 텐데 . . .
- 'Password 주기적 변경 불필요'(총무성, 2018년 3월)
- 주기적으로 변경해야 한다고 하면 쉬운 Pattern으로 Password를 정하기 쉽고,
반복해서 사용하게 되는 경향이 있다.
- 주기적으로 변경해야 한다고 하면 쉬운 Pattern으로 Password를 정하기 쉽고,
- 중요한 것
- Password는 충분히 길고 다양한 문자를 사용한 Random한 것으로만 한다.
- 그리고 한 곳에서 설정한 Password는 절대로 다른 곳에서 사용하지 않는다(돌려쓰지 않는다).
- 각자 수백, 수천 개의 Password를 관리할 각오로 임하자.
- 그것은 사람이 할 일이 아니므로, App으로 자동화합시다.
- 안전은 App에 맡기세요(△)

- 다단계 인증
- 다음 3가지 요소 중 2가지 이상을 (동시에) 사용합니다 (2가지인 경우 '이중 인증').
- 기억 정보 . . . 본인만 알고 있는 정보
- 소지 정보 . . . 본인만이 소유하고 있는 것
- 생체 정보 . . . 본인의 신체적 특징
- 구체적인 예는?
- 예 (1) : 'Cash Card'와 '비밀번호'
- 예 (2) : 'Smartphone'과 '지문인식'
- 예 (3) : 송금 확인용 'Pass Phrase'와 'Smartphone'에 도착한 One-time Password
- 예 (4) : 'IC Card'에 저장되어 암호화된 개인키와 이를 복호화하는 'Pass Phrase'
- 다단계 인증(반드시 강력하지 않으므로 권장하지 않음)
- 다단계 인증 (2 단계라면 '2 단계 인증')
- 이것 통과, 저것 통과, . . . (단계는 있어도 좋으니, 다단계인지 아닌지 확인하세요!)
- 다단계 인증 (2 단계라면 '2 단계 인증')
- 다음 3가지 요소 중 2가지 이상을 (동시에) 사용합니다 (2가지인 경우 '이중 인증').

반응형
'WBS - 2023 Summer > Fintech 금융혁신과 Internet' 카테고리의 다른 글
| (Fintech W-IOI #13-14) Git과 GitHub | Software의 개발과 보수 (0) | 2023.07.11 |
|---|---|
| (Fintech #11-12) 금융의 미래와 Fintech, Ideathon (0) | 2023.07.10 |
| (Fintech #7-8) Smart Contract (0) | 2023.06.26 |
| (Fintech W-IOI #9-10) Client / Server (0) | 2023.06.26 |
| (Fintech W-IOI #6-7) 암호학적 Hash 관수 | Digital 서명 (0) | 2023.06.26 |
| (Fintech #5-6) 신 Blockchain (0) | 2023.06.19 |
| (Fintech #3-4) Web3의 Reality (0) | 2023.06.12 |
| (Fintech W-IOI #5-6) Internet의 특징 | Internet의 Governance (0) | 2023.06.07 |



